iOS充电日记--关于VFL
摘要:现在自动布局有多种方案,比如Masonry,但是用Masonry实现的话如果系统升级比如从iOS8升级到iOS9,某些代码会引起程序crash,再比如故事版,故事版界面清晰,但是故事版会有缓存,占用性能,而且多人操作可能引起版本冲突,最后说说VFL(Visual Format Language),苹果官方的简化版api,可以用更少的代码来实现自动布局。当然我用前面两种比较多,VFL较少,所有在这里多介绍下
##语法
紫色区域距离左右边距各50
|-50-[purpleBox]-50-|两个控件之间标准距离是8

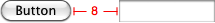
[button]-[textField]不写数字默认为8
设置控件宽度

[button(>=50)]括号里面写宽度
垂直方向布局 
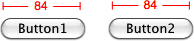
V:[topField]-10-[bottomField]两个控件宽度相等 
[button1(==button2)]横向连续布局
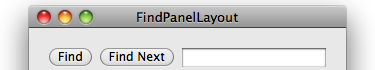
|-[find]-[findNext]-[findField(>=20)]-|##实战
实现如下效果,一个view里有一个红色区域长50高100,距离左上边距均是20
//创建View填到父视图
UIView *redView = [[UIView alloc]init];
redView.backgroundColor = [UIColor redColor];
redView.translatesAutoresizingMaskIntoConstraints = NO;
[self.view addSubview:redView];
//接下来开始写API所需要的参数了
//format参数
//Hvfl与Vvfl分别是水平方向与垂直方向的约束,等下之后会有解析
NSString *Hvfl = @"H:|-margin-[redView(50)]";
NSString *Vvfl = @"V:|-margin-[redView(100)]";
//设置margin的数值
NSDictionary *metrics = @{ @"margin":@20};
//把要添加约束的View转成字典
NSDictionary *views = NSDictionaryOfVariableBindings(redView);//这个方法会自动把传入的参数以字典的形式返回,字典的KEY就是其本身的名字
//如@{@"redView":redView}
//添加对齐方式,
NSLayoutFormatOptions ops = NSLayoutFormatAlignAllLeft | NSLayoutFormatAlignAllTop;//左边与顶部
//参数已经设置完了,接收返回的数组,用以self.view添加
NSArray *Hconstraints = [NSLayoutConstraint constraintsWithVisualFormat:Hvfl options:ops metrics:metrics views:views];
NSArray *Vconstraints = [NSLayoutConstraint constraintsWithVisualFormat:Vvfl options:ops metrics:metrics views:views];
//self.view分别添加水平与垂直方向的约束
[self.view addConstraints:Hconstraints];
[self.view addConstraints:Vconstraints];##注意
####每句前面都要加@”H:”或者@”V:”,分别代表着水平和垂直方向 ####@”|”代表着边界,很形象哈 ####@”-“用来表示间隙,一般以这样的形式出现@”-20-“,这代表20的间距,也可以填写标识,如@”-margin-“,之后设置替换参数metrics ####@”[]”中括号里放的就是要添加约束的View,如上边例子的redView,想要设置宽度或者度,就这样[redView(50)],水平方向(H:)填写这个数字代表的就是宽,垂直方向就是高(V:)
Written on October 10, 2015
