Flutter教程03-项目框架的搭建
从0开始学习跨平台开发APP赚钱。
创建项目
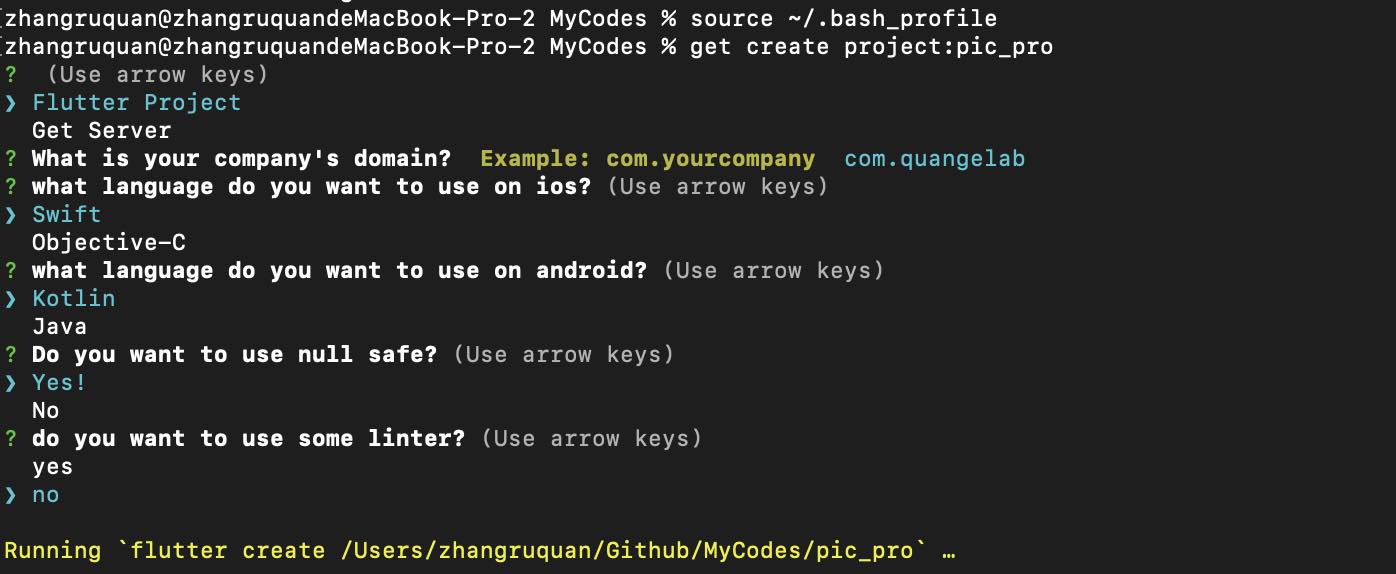
get create project:pic_pro项目设置
用箭头上下来选择,下面是我的选择,公司名称可以填入自己的
 source .bash_profile
source .bash_profile
项目创建完成后选择
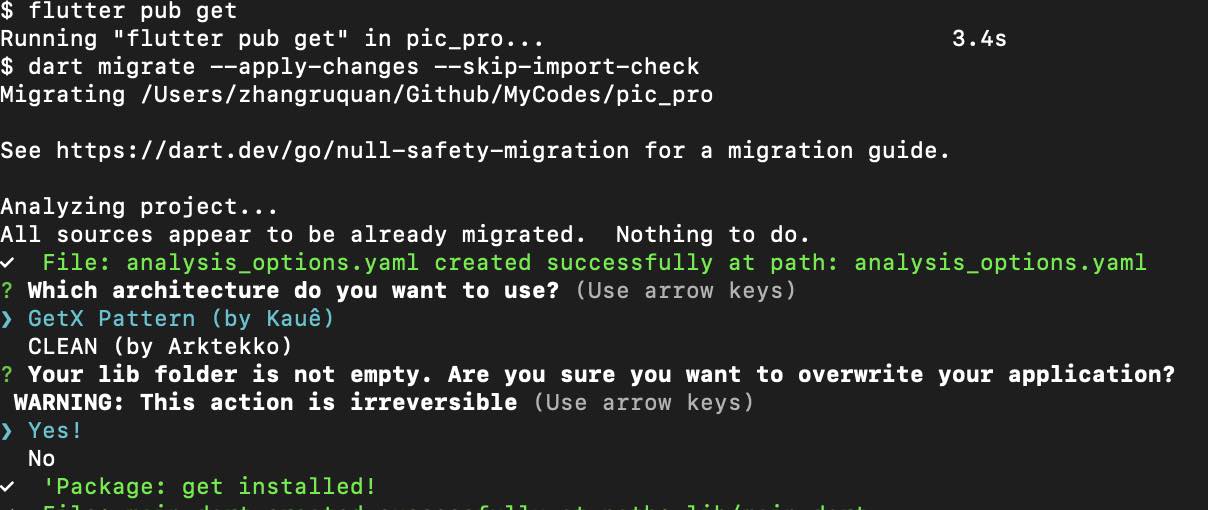
1、使用哪种建构,我选的是getX 2、是否使用覆盖,我选的是

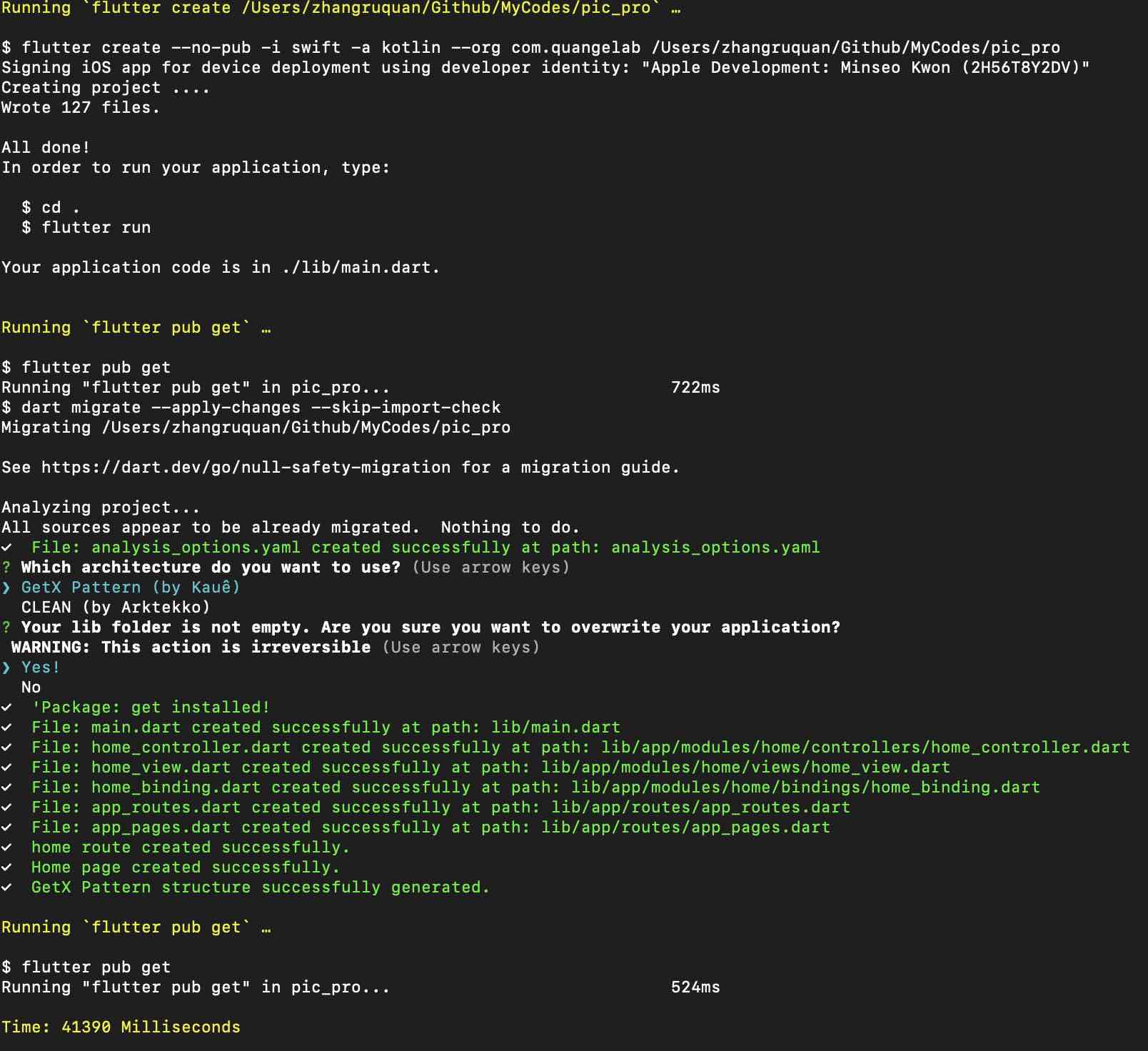
控制台截图

目录结构
.
├── app
│ ├── data
│ ├── modules
│ │ └── home
│ │ ├── bindings
│ │ │ └── home_binding.dart
│ │ ├── controllers
│ │ │ └── home_controller.dart
│ │ └── views
│ │ └── home_view.dart
│ └── routes
│ ├── app_pages.dart
│ └── app_routes.dart
└── main.dart创建开屏页
cd pic_pro
get create page:splash目录结构
.
├── app
│ ├── data
│ ├── modules
│ │ ├── home
│ │ │ ├── bindings
│ │ │ │ └── home_binding.dart
│ │ │ ├── controllers
│ │ │ │ └── home_controller.dart
│ │ │ └── views
│ │ │ └── home_view.dart
│ │ └── splash
│ │ ├── bindings
│ │ │ └── splash_binding.dart
│ │ ├── controllers
│ │ │ └── splash_controller.dart
│ │ └── views
│ │ └── splash_view.dart
│ └── routes
│ ├── app_pages.dart
│ └── app_routes.dart
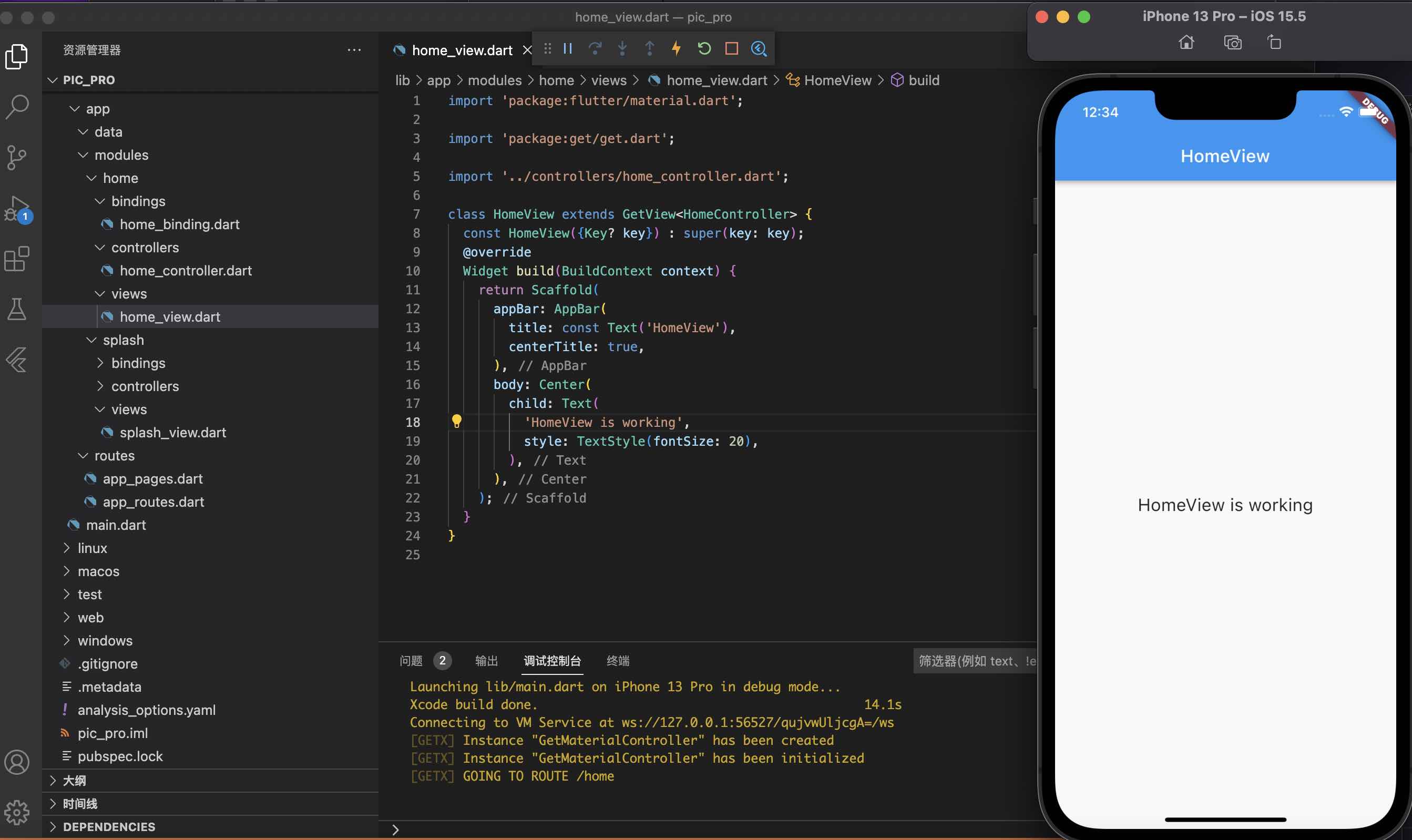
└── main.dart项目截图
到这里不用你写一行代码,就完成了两个页面 首页和闪屏页面

Written on October 12, 2022
